How to Decrease WordPress Page Load Time

Before putting together this post, I had to re-check the page load time of my blog. Well, I love me some speed and if my pages aren’t performing optimally, I will most probably go to bed a worried man. And I’m a worried man because I just scored 73/100 at Pingdom. Looks like I have some work to do but enough about me, you should be worried yourself if you have a slow website because:
- Google factors in page speeds when ranking your website
- A slow website will kill your revenue stream
Nobody loves a slow website and that’s a fact. I’m willing to bet a slow website isn’t one among your favorite things. Slow websites can drive you crazy if you’re patient enough to stick around. That said, how can you decrease page load times of your WordPress website in order to offer a faster and richer experience to your web visitors?
In today’s post, we will reveal more than ten (10) tricks you can use to make your WordPress site faster. Take and run with a few of these points and you will be alright.
Table of contents
- Choose the Best WordPress Hosting
- Delete WordPress Plugins You Don’t Use
- Reduce HTTP Requests to Your Server
- Optimize Your Images
- Your Ads Matter Too
- Turn On Gzip Compression
- Cache your Static Assets
- Use a Content Delivery Network (CDN)
- Optimize Your Script Loading
- Limit Your External Scripts
- Minify Your Scripts
- Use Well-Coded & Managed WordPress Themes
- Take out the Trash
- Disable Jetpack Features You Don’t Use
- Quick Summary
Choose the Best WordPress Hosting
There are several factors you must consider when choosing the best WordPress hosting. If you accidentally choose a sub-standard web host (or even an overburdened shared hosting plan), it only means one thing: you will have to put up with a slow site for as long as you stay with that particular web host.
While a cheap shared hosting plan can be good when starting out (or when testing the waters), you will need a managed WordPress host such as WPEngine (affiliate link) for ultimate performance.
But, but what about my dedicated server or VPS (Virtual Private Server) hosting plan?
Well, no hosting plan can compete with managed WordPress hosting. Have you noticed how fast our website loads? That’s because we use WPEngine as well!
How can you tell whether your server is at the center of your page speed woes? If you check your domain using Google PageSpeed Insights and “server response time” is an issue, you should consider changing your web host.
Delete WordPress Plugins You Don’t Use
To experience huge wins as far as increasing page speed is concerned, you must be careful when installing plugins. There are two principles to live by where WordPress plugins are concerned:
- Don’t activate plugins you don’t need
- Be careful what you install because some plugins are too much trouble
If you take stock of all the plugins on your WordPress website, you will realize you might not need all of them. For instance, if you have WordPress SEO by Yoast, you don’t need an XML sitemap plugin. Another example: Akismet is a great anti-spam plugin, but you don’t need it if your comment plugin (such as Disqus) has an impressive spam filtering system. Are you following?
Moreover, you don’t need a plugin to check your WordPress website for broken links, you can easily do that online using the W3C Link Checker. Cleanup your WordPress plugins, and uninstall plugins that you rarely or never use. Plugins such as the WordPress Importer or Ultimate Coming Soon needn’t slow down your website. Uninstall such plugins once they have served their purpose.
It is best if you (or your WordPress developer) can integrate certain features directly into your website, so that you can get rid of plugins that might slow down your website. If you didn’t know, plugins are notorious for injecting all manner of CSS and JavaScript code at the top of your pages. This can negatively affect your page load speed.
Important: There is NOTHING wrong with having a lot of plugins active on your site, the issue is having a lot of poorly coded plugins, or multiple plugins that accomplish the same task or a lot of plugins that add stress to the server.
Reduce HTTP Requests to Your Server
Does your website require a thousand files to display that first instance? If so, you are losing a lot of precious seconds in page load time. Eliminate anything that is unnecessary to your cause, but if that proves challenging, consider coding your theme afresh – only this time ensure you put a cap on the number of files required to display your site.
Every file (CSS, JavaScript, Images, etc) you use on your website increases your page load time. It goes without saying that to increase page speed, you must use as few files as possible. If you can’t hack this across your website, use few files on your most popular pages. This includes your homepage and product pages.
Optimize Your Images
Still on files and how they influence page load time, your images can have a great impact on your page speed. As we discovered in WordPress Plugins to Optimize Image Performance, “…a website with non-optimized images is a complete drag, and it will eat up your precious bandwidth, slow down just about everything and ruin user experience (UX).”
Before uploading make sure to optimize your images for WordPress, compress them or save the files for the web. If you don’t know how to save files for the web, the “Save for Web” options is a common feature in most image editing programs such as Photoshop and Gimp.
Another important thing. Stop using images that are far larger than what you really need. If you need a 150 x 150 thumbnail, don’t upload and scale down a 300 x 300 image. There are so many (and free) image tools out there you have no excuse whatsoever not to optimize your images.
Your Ads Matter Too

Advertisements are a great revenue stream for many a website, but they too can impact negatively on your page load time. Linking directly to the product or service you’re promoting using optimized images is the best way to advertise offers on your website. Alternatively, you can use text links and boost page speed considerably. The only problem with text links is your ad revenue might take a hit or two seeing that images draw more attention than text.
You will hurt your page speed if you rely heavily on third party ad networks that run on external servers. At the same time, adding a local ad tracking code to your website might hurt performance. What to do? Use optimized and locally hosted (meaning hosted on your server) images to promote offers. You can always track your ads using a plugin such as Pretty Link Pro (affiliate link).
Major takeaway: Reduce the number of server-intensive ads or only go for ads that won’t strain your server resources.
Turn On Gzip Compression
This feature instructs your server to compress your website (all the files) before sending the same to your web visitors. Your website is then decompressed at the browser level.
Gzip compression is a cool and easy way of speeding up your WordPress site. Just navigate to your WordPress Options Screen at https://yourdomain.com/wp-admin/options.php and change the value of the gzipcompression field from 0 to 1. Replace https://yourdomain.com with your own domain. Obviously, you must first login to your site for this to work 🙂
Cache your Static Assets

Static asset caching involves saving some of your files (e.g images, scripts, etc) on the user’s device for a specified period of time. When your users visit your website at a later date (and provided the cached files haven’t expired), your website will load faster since the user doesn’t need to download the files from your server.
Enabling cache on your WordPress website is super duper easy. If you would like to get under the hood, you can enable browser caching by placing the code below in your .htaccess file.
## EXPIRES CACHING ##
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
ExpiresByType text/css "access 1 month"
ExpiresByType text/html "access 1 month"
ExpiresByType application/pdf "access 1 month"
ExpiresByType text/x-javascript "access 1 month"
ExpiresByType application/x-shockwave-flash "access 1 month"
ExpiresByType image/x-icon "access 1 year"
ExpiresDefault "access 1 month"
</IfModule>
## EXPIRES CACHING ##The above code specifies how long each file type will be cached. Alternatively, you can enable caching in a couple of minutes using WordPress caching plugins such as:
By the way, caching plugins publish static HTML versions of your files eliminating the need for server calls. Caching will result in immediate speed improvement, so get your WordPress caching plugin already.
Important: If you are using a good WordPress host then caching is most likely built-in and you DO NOT need these plugins!
Use a Content Delivery Network (CDN)
Your WordPress website could be hosted on a data center (server) anywhere on the globe depending on the location of your web host. No matter how powerful your server is, the further away a user is from the server (hence your website), the longer the page load time. For instance, if your server is located in San Francisco, a customer in London will experience longer load time compared to a customer in, say, Washington.
Content delivery networks such as CloudFlare alleviate this problem. A content delivery network is a series of interlinked data centers located across the globe. After signing up for a CDN account, versions of your website are saved on multiple data centers. When a user visits your website, the CDN will automatically serve your website from the data center nearest to the user.
Optimize Your Script Loading
Site architecture affects the performance of your site in more ways than you think. I mean, the way you order various elements on your WordPress site (or any other site for that matter) has a considerable effect on how fast your content loads.
But how is putting stylesheets at the top and scripts at the bottom going to decrease page load times on my website? Firstly, you never want your visitors to see un-styled content, now do you? Placing stylesheets at the top (in the <head> element) ensures they are loaded first. As such, your styles will be applied to your pages as HTML loads.
Putting scripts at the bottom sees to it that your content loads before objects of interaction kick in. Widgets, scripted ads, external API calls and scripted forms among others should load after your content. After all, users will only interact with these objects after seeing your content. You don’t want visitors to see unstyled content, and you definitely don’t want them to see the Related Posts widget among others long before the content.
Important: It was previously recommended to have scripts load at the bottom of the site. Modern standards instead recommend adding your JS files in your site <head> tag but using defer or async attributes. Some themes and plugins have already do this, but we still recommend an optimization plugin such as Autoptimize (free) or WPRocket (affiliate link).
Limit Your External Scripts
Still on this script business, if your website relies on too many external scripts, it will slow down. I think we mentioned something about this when we touched on how adverts can slow down your website. Common examples of external scripts include:
- Social media sharing buttons e.g. the famous Facebook Like and Twitter Follow buttons.
- YouTube and other video embed scripts.
- External comment plugins such as IntenseDebate, Google+ Comments, Disqus etc.
- Live Chat.
- External opt in forms and pop ups.
- External font scripts.
- Other…
Reducing the number of external scripts can greatly decrease page load time. The only disadvantage is you face the risk of running your website without certain features. You can make up for most of the features by coding them directly into your theme.
You don’t need to disable all external scripts, you can use the Pingdom Site Speed tool or GTmetrix to put a finger on the scripts straining tour resources. Do you want amazing page speeds or more features (that users might never get to use anyway as your site takes decades to load)? It’s all about compromising for the greater good, or rather, better page speeds.
Minify Your Scripts
What are we minifying? Your HTML, CSS and JavaScript code. How do you minify HTML, CSS or JavaScript? You remove all white space from the code.
Won’t that make the code unreadable? Won’t the code hurt our eyes? Yes, it might make the code difficult to read, but if you want to increase your page speed, you won’t worry about such things. After all, you can always comment out your code if that helps. Orderly structure and white space is used in code to make it readable to human readers. Browsers and servers don’t care one bit about aesthetics as long as your code is valid.
Use plenty of white space to enhance the front-end, but remove all spaces and tabs from your code. If you don’t want to go tinkering, you can automate the whole process using a plugin such as Autoptimize (free) or WPRocket (affiliate link)
Use Well-Coded & Managed WordPress Themes

WordPress themes that never got love from their developers usually comes with poorly done code that will exhaust your server resources resulting in a slow website. In addition, poorly developed WordPress themes might use images in the excess, which will add weight to your site.
Choose professionally developed WordPress themes from reputable sources. Above everything else, your theme of choice should be responsive and optimized for best performance. Don’t know where to start? Check out the ever-impressive Total WordPress Theme!
But remember, just because you trust the theme developer it doesn’t mean that the theme is coded to perfection. Everyone makes mistakes and every theme has some sort of bug or flaw somewhere, which is why it’s also important to use themes that are managed and updated regularly. Don’t settle for a theme just because you like the way it looks, any theme can be re-designed via a child theme.
Take out the Trash
Since WordPress 2.9, every time you delete content from your site, it is sent to trash – something like the recycle bin on your desktop. You can, therefore, restore or permanently delete your files at will. The only problem is this junk can take up plenty of room in your database. Once the trash accumulates, it can suffocate the DB slowing down your website.
WordPress empties trash every thirty days, but you can change this by editing your wp-config.php file:
define( 'EMPTY_TRASH_DAYS', 7 );The above code will instruct WordPress to clear trash after every seven days while the following code will disable the trash feature for good:
define( 'EMPTY_TRASH_DAYS', 0 );Disable Jetpack Features You Don’t Use

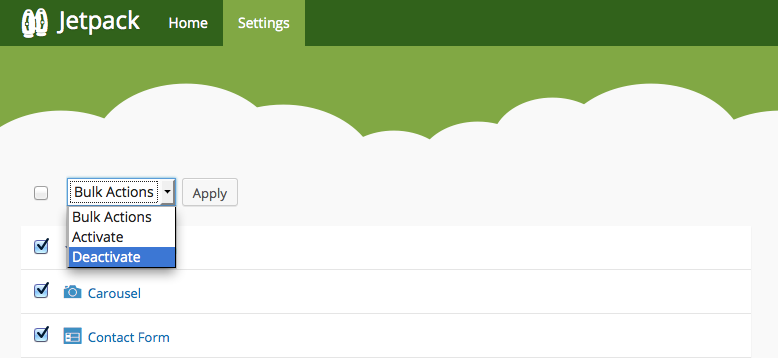
If you are using Jet Pack (we don’t recommend it) disabling some of the features you never use can boost the speed of your website immensely. I deactivated all features except for comments, sharing, WP.me shortlinks and widget visibility and decreased my page load time by a whole three (3) seconds!
Jetpack features utilize scripts, which take time to load apart from sending extra requests to your server. If you turn on all Jetpack features, your pages will take longer to load. Activate the features you want to use and forget about the rest.
Quick Summary
Providing great user experience and ranking well in search engines are now tied into page speed and site performance in general. For this very reason, you can never underestimate the importance of optimizing your website for best performance. In a list:
- Choose the best WordPress hosting.
- Delete old plugins that you don’t use.
- Reduce HTTP requests to your server.
- Optimize your images.
- Choose your ads wisely.
- Turn on Gzip compression.
- Take advantage of caching and content delivery networks (CDN).
- Stylesheets at the top and scripts at the bottom.
- Limit your external scripts.
- Minify, minify and minify some more.
- Use premium WordPress themes such as our Total theme.
- Take out the trash.
- Deactivate Jetpack features you don’t use.
The general rule of thumb when developing your website is to adopt a minimalist approach to just about every aspect of your project. Get rid of what you don’t need, optimize and start with the right tools, web hosting included. See you around 🙂



Hi Freddy, these are indeed great points to work upon. We are also struggling with the speed issue with our wordpress site. While we already implemented several tactics you mentioned here, few of them were left to be done. We will implement them soon.
This article helped a lot. Thanks again for sharing
Thank you for passing by!
Hi Freddy,
That’s a good article 🙂
You can add a new caching plugin: WP Rocket (disclaimer I’m the cofounder).
Thank’s for sharing
My pleasure Jean-Baptiste. WP Rocket seems like a great plugin…thank you for the recommendation!
Hey Freddy,
Also, W3TC enables New Relic testing on your server. That helped us weed out plugins which was making a lot of requests to the server, increasing server latency 🙂 Something you might want to consider
I agree with the disablement of jetpack features, good idea, or just don’t use jetpack at all.
Would be interesting to see a detailed performance comparison of quickcache pro vs wp rocket.
That’s right Jezweb; Jetpack can slow down your site considerably. Deactivate all the features you don’t need, or as you say, just don’t use Jetpack at all 😉 Thank you for your contribution 🙂
well done!
Thank you Brent for the kind words. Much appreciated!
Hi Freddy,
here’s a suggestion to extend your post: Use Lazy Load for Videos to speed up your site by replacing embedded Youtube and Vimeo videos with a clickable preview image.
Have a look: http://wordpress.org/plugins/lazy-load-for-videos/
Best regards,
Kevin
Ahoy Kevin! That’s a great suggestion. Thank you for recommending Lazy Load for Videos, I have seen some of your other projects and I was impressed. Keep up the good work!
Hi Freddy,
Best post on how to decrease page load time.
Yesterday I was searching for minify plugins but I was totally confused that what plugin should I select to minify CSS and HTML. After reading this post I got it what I want and will use this minify plugin on my blog.
Thanks for sharing great tips!
Best,
Mustafa
Hi Mustafa,
Thanks for reading and the compliment 🙂 Minify your HTML, CSS and JavaScript to lighten server load and save a few seconds. Great move!
Regards
Hi Freddy,
My speed performance 85/100 but bro i want much more how it can possible if yes then plz help ne.
Geekspot.in 😀
Use a service like pindomTools or webpagetest.org to see what might be slowing you down. In most cases though, switching to a better WordPress Host will increase your speed the most.
CDN is most powerful speed booster for website load time. how can we properly implement on our website?
You can start by having a look at our list of the Best Free CDN’s.
It’s a nice article. As a blogger this is very helpful to me. I always keep this seo tips in my mind. Thanks for sharing such informative post.
This is a really great article! People like you really help people like me (newbies/noobs who care about a great site but have no idea the where-to-start). Thank you!!
Currently Google ranking about based on page loading of a blog. So it is so important post for every blogger to reducing page loading time. Thanks a lot. I have using a free custom template, that will effect my blogs page load. Now I’m shift my blog on blogger default template. Now my blogs page loading are super fast. Thanks again for this detailed guide !!
Thanks for sharing this valuable information. Go to https://developers.google.com/speed/pagespeed/insights/ and check your page speed. Here also you can detect the critical errors which down your page load speed.You can also download the report.
Amazing article. Thanks for sharing.
I am technically challenged, but my site starts up with bouncing dot that takes about 60 seconds before my home page appears. Where in WordPress can i change the time setting to either remove this dot or reduce the time that my home page appears.
Hi Clarissa, the “bouncing dot” may be either your theme has a loading icon before the site loads or you have CloudFlare enabled and that’s the initial security check. But 60 seconds is a LONG time you should try contacting your webhost to see if they can help with this. You may want to test disabling plugins and switching themes as well to see if it helps.
Thanks will contact them.
which is the best server of wordpress hosting and cost effective could you please recommend i have load time too much
We have some good choices on our recommended WordPress hosting page. Personally we use WPEngine which is very very fast, but it is a bit more costly. Cloudways or SiteGround are both more affortable solutions that are also very well optimize, fast and highly recommended.
Nice and amazing article. Thanks for sharing.
My blog page size is 2.59MB When i check my blog size in webhostinghero. com
I have not much knowledge about wordpress. I have read this article but i did not understand How to reduce large page size, actually i have minimum number of Plugins installed as you say in above post.
Have you any wordpress theme related to my blog that have lowest page size and full optimized?
Please suggest me..!!
This is actually a normal page size, especially if you have images on your page. You can try switching themes to see if the theme itself is loading a lot of extra scripts or images and if not then most likely it’s just based on the actual content on your site. I would also recommend creating a new blank page that you can test and see what the difference in page size is between the pages. Also if you use a speed testing site like GTMetrix and click on “waterfall” you can see exactly the size of all the various parts of your site and see where and how you could cut back. But like I said 2.59MB is a normal size and should load very fast if you are using a good WordPress Host.
Thanks for sharing this post. It really works for me.
It’s not hard, just follow pagespeed insight recommendations. It will be great boost to your ranking in google, because page loading speed is important factor. You can also try cdn or another hosting. I am using cdnsun.com for this.
i have a site store in magento but it have load time more than 40 seconds how can i decrease its load time as it is making my site very bad users cant load it properly in some areas so please if someone have any idea let me know
I don’t have much experience with Magento but it could be a number of things causing issues. 40 second load time is insane! I suggest you first contact your webhost for assistance and you try a different magento theme to see if you still have issues. Also run your site through a service like gtmetrix which will tell you what is taking so long to load.
You Should try LsCache for more faster wordpress site loading.
Very helpful article you have here. I was able to increase my blog speed by 50%. It’s really faster now compare to how it was. Thanks for your help.
Wowza! That’s amazing! Glad we could help 🙂
Hi Freddy,
I was very worried to how to decrease load time and your list of information had made it easy for me to resolve such issue.
Best post on how to decrease page load time.
Thanks !!
Hey there. Being a digital marketer, I enjoyed reading this guide to improve my page load times. Much thanks for sharing the same 🙂